Step-by-Step Guide to Creating an Interactive Website Header
In an era where user attention spans are fleeting, and the digital realm is saturated with content, the design and interactivity of your website’s header can set you apart from the crowd. The header is more than just a decorative element; it’s a pivotal point of user engagement and an introduction to what your site offers. This guide is tailored to elucidate the concept of an interactive website header, its significance, and a step-by-step process to design one.
Delving Deeper: What Exactly is an Interactive Website Header?
Before diving into the nitty-gritty, let’s establish a clear understanding of what an interactive header entails. Going beyond the realm of static visuals or plain text, an interactive header comes alive in response to user actions. Whether it’s a mouse hover, a click, or a scroll, these headers react, thereby creating a fluid and immersive user experience. Modern web design champions these dynamic headers, transcending beyond mere aesthetics to encompass enhanced functionality and heightened user engagement.
Why Should You Consider Having an Interactive Header?
- Elevated Engagement: When presented with dynamic elements that react to their actions, users are more likely to engage, explore further, and linger on your website.
- Enhanced User Experience (UX): Interactive headers eliminate the guesswork for users. They get immediate feedback from their interactions, paving the way for a smoother and more intuitive navigation process.
- Augmented Conversions: Speed and efficiency are the essence of the digital experience. An interactive header allows users to quickly locate what they desire, resulting in improved conversion rates.
Crafting the Perfect Interactive Header: A Step-by-Step Guide
- Pre-planning and Catering to User Needs:
- Delve deep into understanding your target audience. What are their preferences, expectations, and requirements from your website?
- Employ tools like user surveys, usability tests, and feedback forms to extract invaluable insights into their needs.
- Mapping Out the Header Layout:
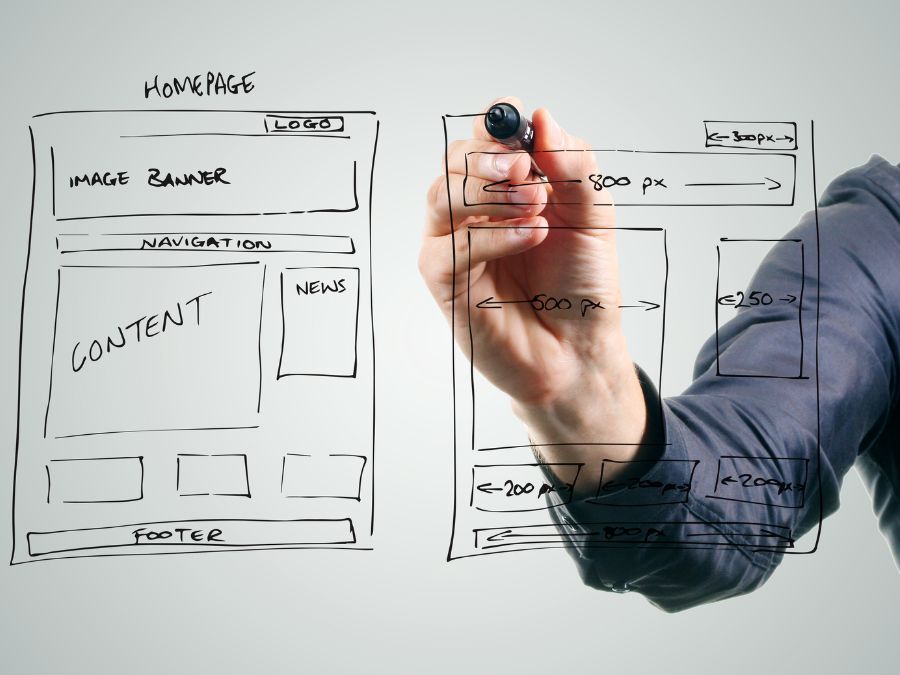
- Begin with a rudimentary sketch or employ wireframing tools to visualize the header’s structure.
- Strategically position elements like the logo, navigation links, call-to-action buttons, and more. A clutter-free and logical arrangement ensures users don’t get overwhelmed or lost.
- Infusing Interactivity:
- Introduce dynamic features like hover effects, intricate animations, dropdown menus, or sliding panels.
- Leverage popular tools and libraries, such as jQuery, CSS3, or JavaScript, to introduce sophisticated interactive elements that resonate with your design vision.
- Rigorous Testing and Fine-tuning:
- Cross-platform and cross-browser compatibility are paramount. Ensure that your interactive header functions seamlessly across varied devices and browsers.
- Collect user feedback, monitor interaction patterns, and scrutinize site analytics. Use this data to continuously refine and optimize your header’s design and interactivity.
In Conclusion:
Embarking on the journey to craft an interactive website header might seem like a formidable challenge initially. However, with a meticulous approach, a keen understanding of your audience, and the steps delineated above, you can sculpt a header that not only captivates but also elevates the overall UX of your website. So, take the plunge, immerse yourself in the world of interactive design, and watch your website metamorphose into a dynamic, user-centric hub.