Reviewing the Top 5 Web Design Tools of 2023
The realm of web design is dynamic, constantly evolving to accommodate the swift tides of technological advancement and shifts in user preferences. In the digital age, the importance of staying updated with the latest tools is paramount, dictating the success of web projects and ensuring the delivery of an impeccable user experience.
Top 5 Web Design Tools of 2023 – A Comprehensive Analysis
Web design is an ever-evolving field, and with each passing year, new tools and technologies make their mark, transforming the way designers conceptualize and implement their ideas. 2023 is no exception, and the tools that have risen to prominence this year are revolutionizing the design landscape.
- Importance of Choosing the Right Tool:
- Not every tool suits every project. Making the right choice is crucial for time efficiency and achieving desired results.
- A good tool can drastically enhance the design process, making tasks easier, faster, and more intuitive.
- Selecting the best tool often means staying ahead of the competition, offering innovative solutions, and exceeding client expectations.
- Impact on Design, User Experience, and Developer Experience:
- The tools of today are not just about design. They encompass the entire ecosystem of web development, influencing both the user and developer experience.
- Prioritizing user experience (UX) ensures that websites are user-friendly, accessible, and intuitive.
- A good developer experience (DX) means faster, more efficient development processes, leading to quicker project turnovers and reduced costs.
The landscape of web development has undergone notable transformations in recent times.
It’s undeniable that web designers have become some of the most sought-after creative professionals today. As the demand for intuitive and user-centric designs grows, there’s a heightened focus on tools that simplify the design process.
Ultimately, visually appealing websites can lead to increased conversion rates.
Below are five indispensable tools for both novice and expert web designers.
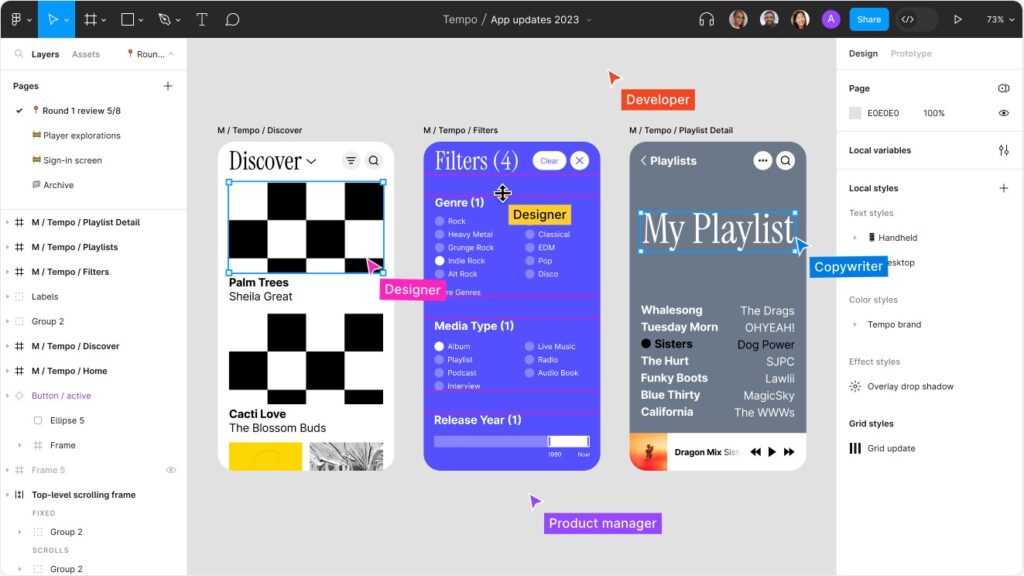
1. Figma

Top Choice for Comprehensive Collaboration
Figma stands out when it comes to facilitating collaboration among sizable teams. Its tool, FIGJAM, is ideal for brainstorming designs, conceptualizing prototypes, and establishing seamless workflows. Additionally, Figma offers features like animation, usability assessment, and image modifications. Although Figma offers free access, larger enterprises can expect a fee of $45 per user monthly.
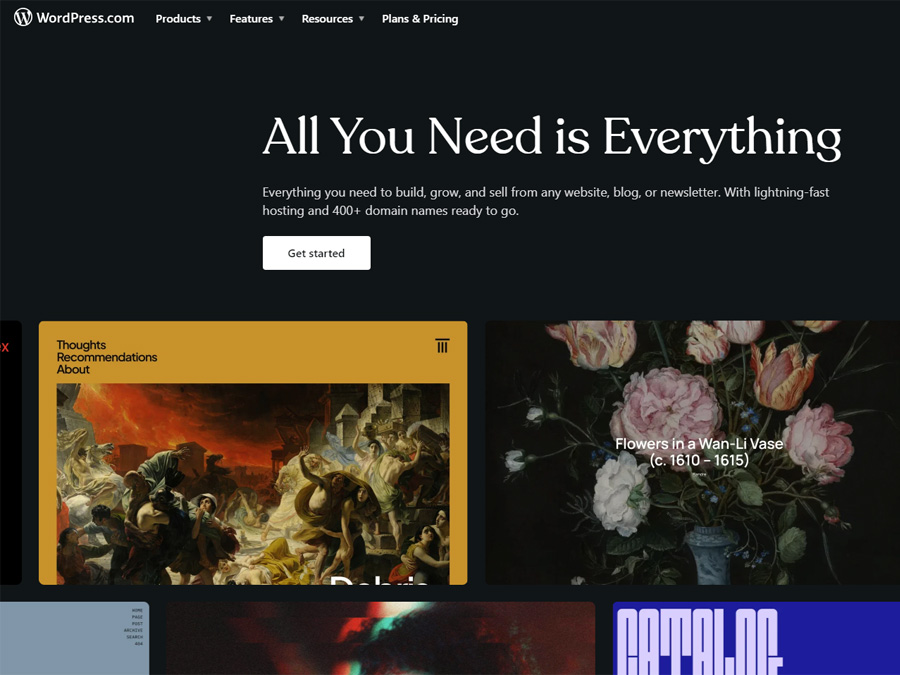
2. WordPress

Ideal for Blog-Centric Websites
A significant portion of websites today are powered by WordPress, making it a trusted choice for developers. Especially for those aiming to emphasize their blog section, WordPress shines with its robust news and blogging functionalities, coupled with SEO tools designed to amplify your site’s traffic. Remember, while WordPress itself is free, customizing it with plugins and secure hosting can carry added costs.
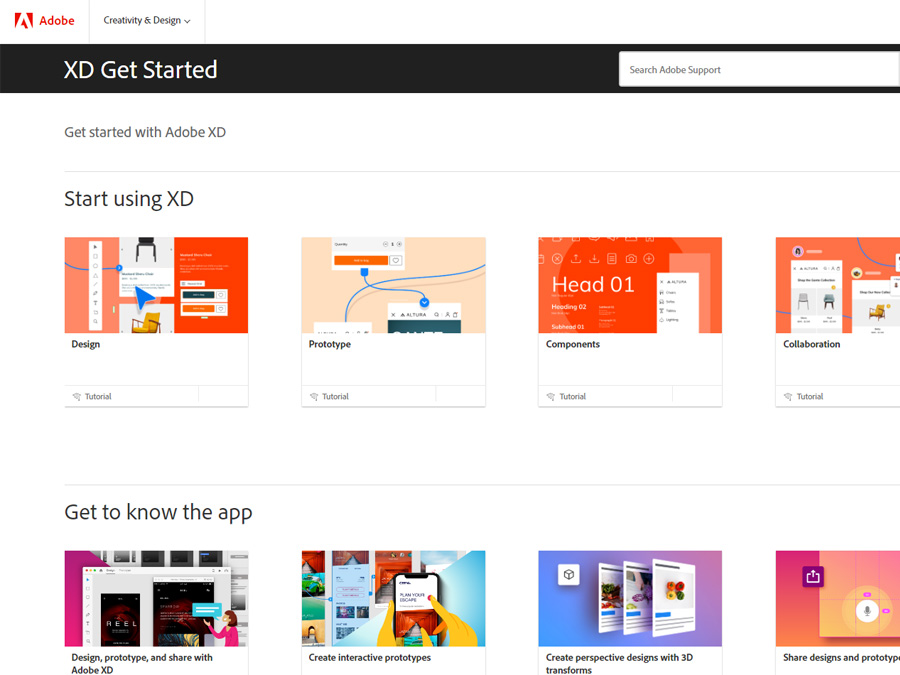
3. Adobe XD

Preferred for UX Design Enthusiasts
For those accustomed to Adobe’s suite of tools, Adobe XD offers a refreshing perspective, particularly for UX design. While many might first think of software like Adobe InDesign, Photoshop, or Illustrator, Adobe XD is packed with robust UX functionalities that are worth exploring. Among its standout features are a contemporary web prototyping interface and a handy repeat grids function, supplemented with UI kits from notable tech entities for enhanced design.
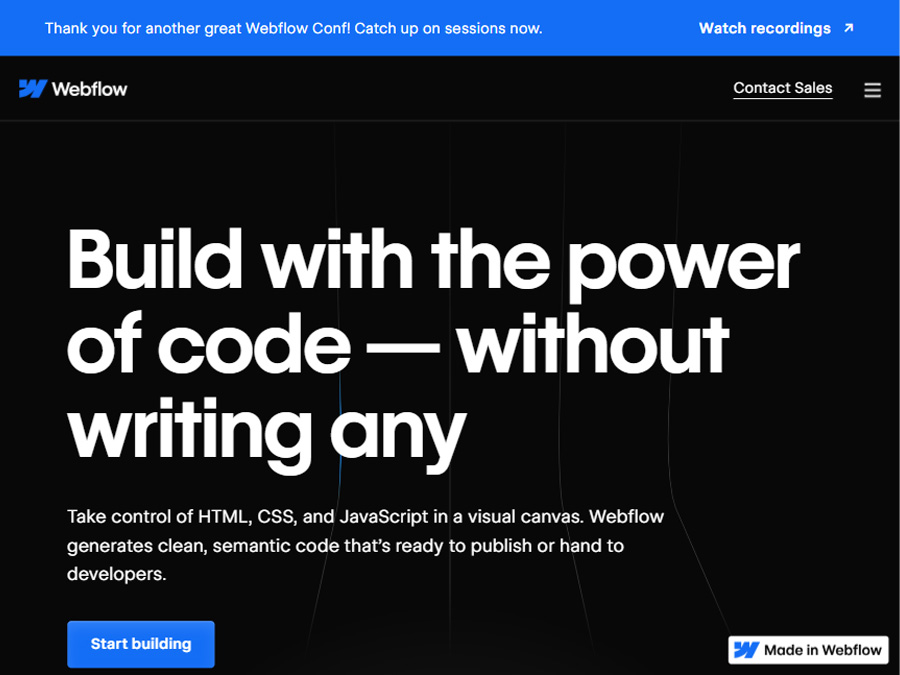
4. WebFlow

Go-to for Crafting Micro-Animations
WebFlow, a rising star in the web design realm, offers comprehensive support for your website needs – from design conception to live launch. With its intuitive drag-and-drop mechanism, it also incorporates features like calendar syncing and campaign organization. It’s an excellent fit for designers eager to delve into scroll-centric and multi-phase animations.
5. Canva

Champion for Content Crafting
Canva has carved a niche for itself in the realm of content design, boasting templates suitable for almost any design requirement. In a bid to stay abreast of its peers, it’s introduced a collaborative whiteboarding tool. It’s especially beginner-friendly, facilitating the creation of web design essentials like icons and buttons. Plus, their extensive collection of landing page templates serve as a fantastic source of design cues.
Selecting the Ideal Web Design Tool
No single tool can fulfill every web design requirement you might have. However, there are strategies to pinpoint tools that live up to expectations.
- Adaptability: Consider whether the tool is versatile enough to handle collaborations with multiple designers. How many projects can it manage in a month? Your answers might guide your final selection.
- Skillset Consideration: Are you collaborating with an industry veteran or someone just starting out? Depending on the expertise, you might lean towards tools offering code modifications or those with simple drag-and-drop functionalities.
- Flexibility in Design: As your business expands, you’ll likely desire a website that stands out and resonates with your unique identity.
While these are pivotal points, they’re merely a glimpse into the broader considerations. In the quest for dependable web design tools, remember there’s no magic bullet solution.
